Single Page Application
업데이트:
정의
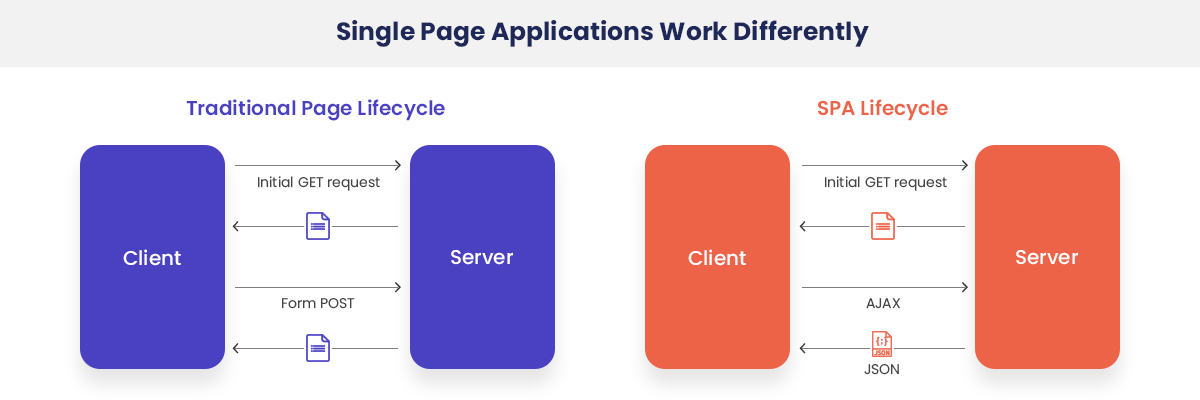
- 단일 페이지 애플리케이션으로, 정적인 파일을 로딩 초기에 모두 다운 받고, 이후에 변경되는 데이터를 서버에서 동적으로 받게하여 트래픽을 줄이는 애플리케이션.
- Client-side rendering 방식
- 대표적인 프레임워크로는 React, Vue, Angular 등이 존재
SPA 장점
- 사용자 친화적(빠른 반응성) : client rendering
- 서버 요청이 적음
- 어떤 로컬 저장소라도 효율적으로 캐시 가능
- 프론트앤드와 백앤드 분리로 인해 개발업무 분업화 및 협업 용이
SPA 단점
- 초기 구동속도가 상대적으로 느림 (정적인 파일을 로딩 초기에 다운)
- Javascript 메모리 누수가 시스템을 느리게 만들수 있음
Multi-page Application
- 고전적 방식으로 작동, 모든 변경사항 요청을 서버로 부터 렌더링함 - 서버사이드 렌더링 방식
- 장점: 초기 랜더링 속도가 빠르며 뚜렷하고 얕은 메뉴 탐색 그리고 쉽고 정확한 검색 최적화(SEO) 제공
- 단점: 프론트와 백엔드의 결합도 높으며 개발이 복잡함